I'm a chemist turned devop and I enjoy creating software for both the web and the desktop. I aim to release most of my work under the the smile license 🙂. Curious about what it is that I do? Scroll down to find out more, or check out some business related things about me on LinkedIN.
|
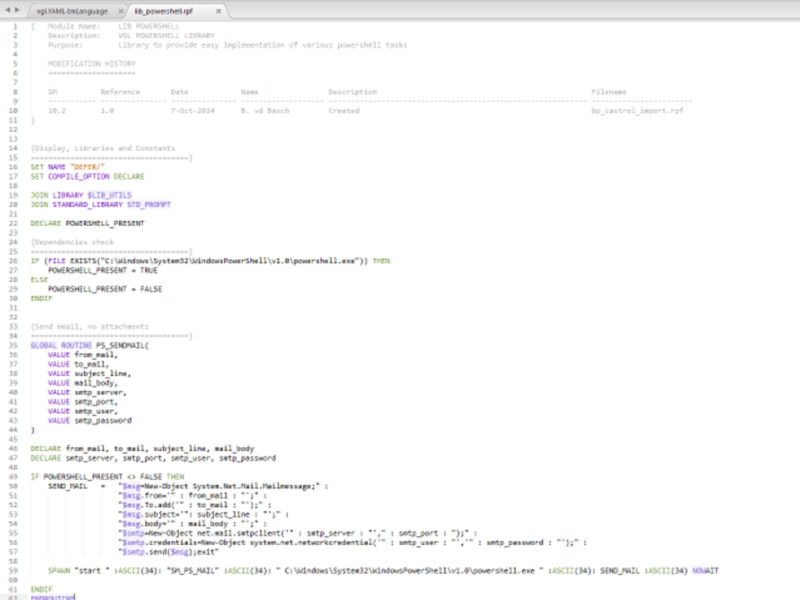
VGL Syntax highlighters
 The first programming language I came into contact with as a professional was VGL. At the time, there weren't many tools available and the only thing that was even capable of syntax highlighting was a proprietary text editor costing of 15 dollars. To make matters worse, the only thing that editor did was highlight certain keywords in blue. Not really syntax highlighting by today's standards. Even for all those years ago...
The first programming language I came into contact with as a professional was VGL. At the time, there weren't many tools available and the only thing that was even capable of syntax highlighting was a proprietary text editor costing of 15 dollars. To make matters worse, the only thing that editor did was highlight certain keywords in blue. Not really syntax highlighting by today's standards. Even for all those years ago...
So, I did what any annoyed programmer would do: I created my own syntax highlighter! I initially created a syntax highlighter for Notepad++ and wrote a short PDF manual explaining its usage and limitations. After completing the PDF I then shared the syntax highlighter with the VGL community. This was met with great positivity and several developers as well as companies started using the highlighter.
As I really wanted to push myself and become a better developer I switched from Notepad++ to Sublime Text (that's what the cool kids were using those days). Sublime Text was a good fit because I wanted to learn more about IDE like tools and language aware syntax highlighting. Needless to say, as my time spent in Sublime Text grew, so did my need for a Sublime Text VGL syntax highlighter. I did a bit of research and then ported the Notepad++ version to Sublime Text and published it on GitHub where it is still available for download today.
Language definitions, Programming constructs, IDE's, Snippets, Scoping, XML, RegEx
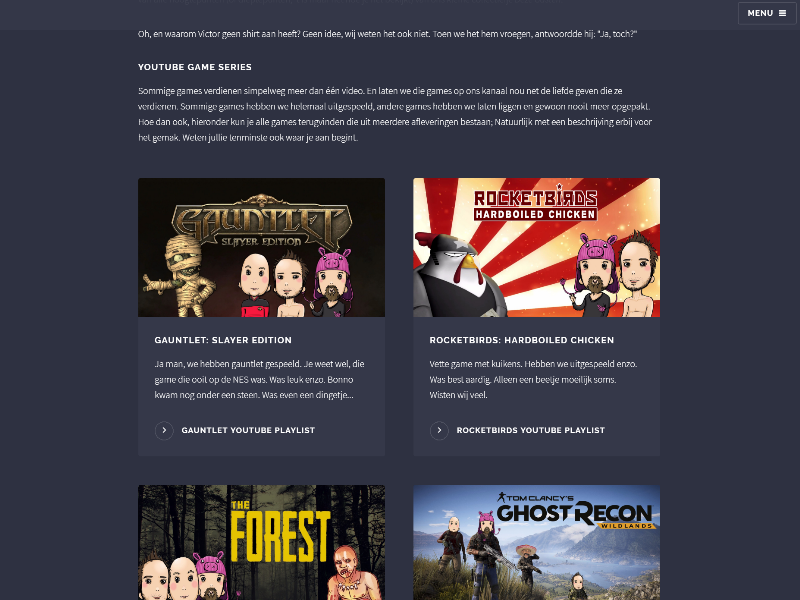
Deze Gasten: a Dutch gaming collective
 Deze Gasten is a Dutch gaming collective by a group of friends. Its an ongoing journey in figuring out social media, networking, and content distribution.
Deze Gasten is a Dutch gaming collective by a group of friends. Its an ongoing journey in figuring out social media, networking, and content distribution.
Being the hipster nerd of our little group I'm often tasked with solving the technological challenges we are facing. Challenges such as getting a snazzy website up and running, automating notifications for new video uploads, and setting up webhooks for live streaming events.
Our website is powered by GRAV CMS, enabling even novices to update and maintain the website. With grav there is no messy editor to deal with and no database is required. The system is a markdown driven flat file CMS, so its just a matter of typing up content in notepad and uploading it via SFTP. A simple content snippet is shown below.
gauntlet:
image: gauntlet.jpg
title: 'Gauntlet: Slayer Edition'
body: 'Ja man, we hebben gauntlet gespeeld. Je weet wel, die game die ooit op de NES was. Was leuk enzo. Bonno kwam nog onder een steen. Was even een dingetje...'
button_url: 'https://www.youtube.com/watch?v=Kr953-fmJ3M&list=PLqDmcdTFyTgTu4TO_f-R1qVaaZnonfULR'
button_caption: 'Gauntlet YouTube playlist'A (port of the solid-state template)[https://github.com/bvdbasch/solid-state] by HTML5 UP was used as a starting point for the site. Further customizations have been added to the theme to strengthen SEO capabilities and enable more configuration options such as badges for badges sake.... The theme including the customizations is available for download on GitHub.
Social media, Encoding, Live streaming, Content distribution, Grav CMS, TWIG templating, YAML, Discord Bots, Audio processing, SEO, Webhooks
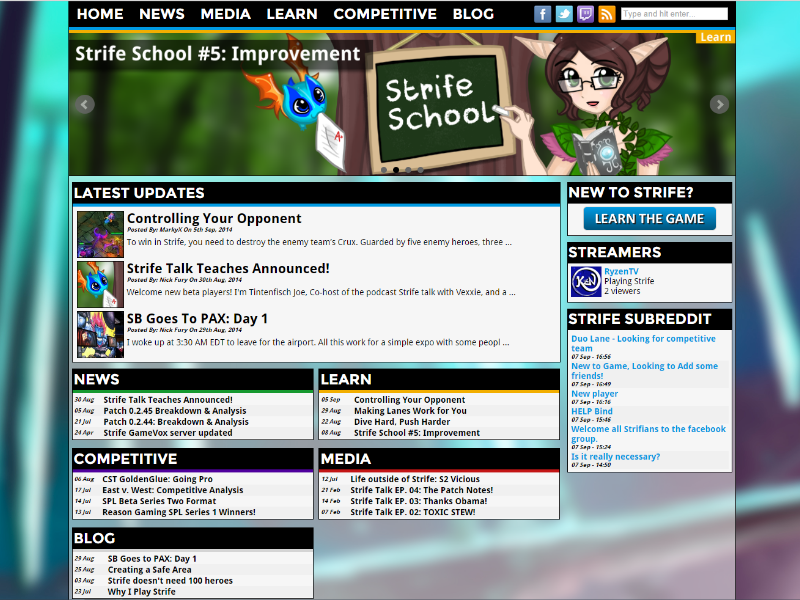
Strifecake: a bloggy Anchor CMS site
 Strifecake is the result of a week long pair programming session, performed over the internet. The foundation for the site is Anchor CMS a clean, minimalist and markdown driven content management system. However, due to limitations in Anchor CMS at the time, we had to program some of our own PHP functions. These mainly deal with parsing article details from specific categories.
Strifecake is the result of a week long pair programming session, performed over the internet. The foundation for the site is Anchor CMS a clean, minimalist and markdown driven content management system. However, due to limitations in Anchor CMS at the time, we had to program some of our own PHP functions. These mainly deal with parsing article details from specific categories.
To allow a certain extent of modularity the theme was built with a block based approach, where the display functions where put in partials as much as possible. This approach enables content to be shown with simple php include statements as demonstrated below.
include(theme_path()."Partials/FrontPage/FrontpageCategoryBlockHTML.php"); Collaboration, GIT, Separation of concerns, Modularity, CSS, Typography
LinkedIN - GitHub - Twitter - Pixelfed - Tumblr - YouTube
📩 Or just drop me a line at git@vanderbasch.com and we can talk tech! 📨
